
今回は、16進数について学習します!

私達がふだん数を数えるときは10進数を使うため、0、1、2、3…9と数え、
位が上がるときには10と繰り上がっているのに対し、
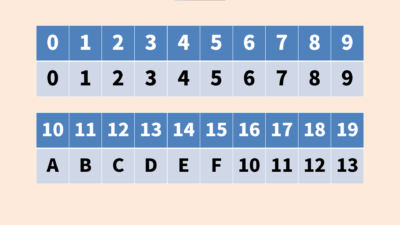
16進数の場合は、0、1、2、3…9と数えた後にA、B、C、D、E、Fと値が続き、
0から16個数えた後に10と位が上がります。
10進数と16進数
1桁目を一巡して「10」に繰り上がるまでに使われる値の数が変わってくるというわけですね。
この16進数は、コンピューターのモニターに表示する色の指定にも大きく関係します。
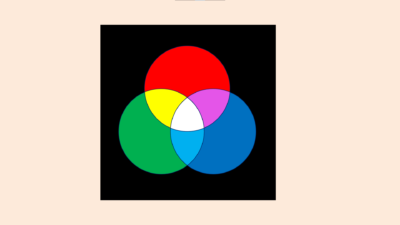
みなさんは、「光の三原色」という言葉を聞いたことはありますか?
光の三原色
モニターなどの光源は、赤、緑、青の3つの原色で表現されている

Red、Green、Blueの頭文字を取って、光の三原色のことをRGBと言ったりもします。
それぞれの色は、混ぜれば混ぜるほど明るい色となり、
全ての色を同じ強度で混ぜると白を作ることができます。
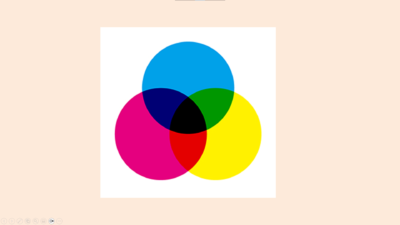
ちなみに、光ではなく印刷物のように単純に色だけを組み合わせる場合はCMYKというため、
豆知識として知っておきましょう!

プリンターなどで紙に印刷する場合はCMYKのインクを使います。
私達が見ているスマホやパソコンのモニターは
数百万もの小さな「ピクセル」から構成されています。
それぞれのピクセルが異なる色を表示することで、
私達が見ている映像を作り出してくれています。

私達のスマホやパソコンに映される映像のすべての色は、
この光の三原色を異なる強度で混ぜ合わせることで作り出されています。
コンピューターが「色」を理解する手段として「カラーコード」が存在しています。
カラーコード
何色を示したいのかをコンピューターが理解できるよう数値に変換
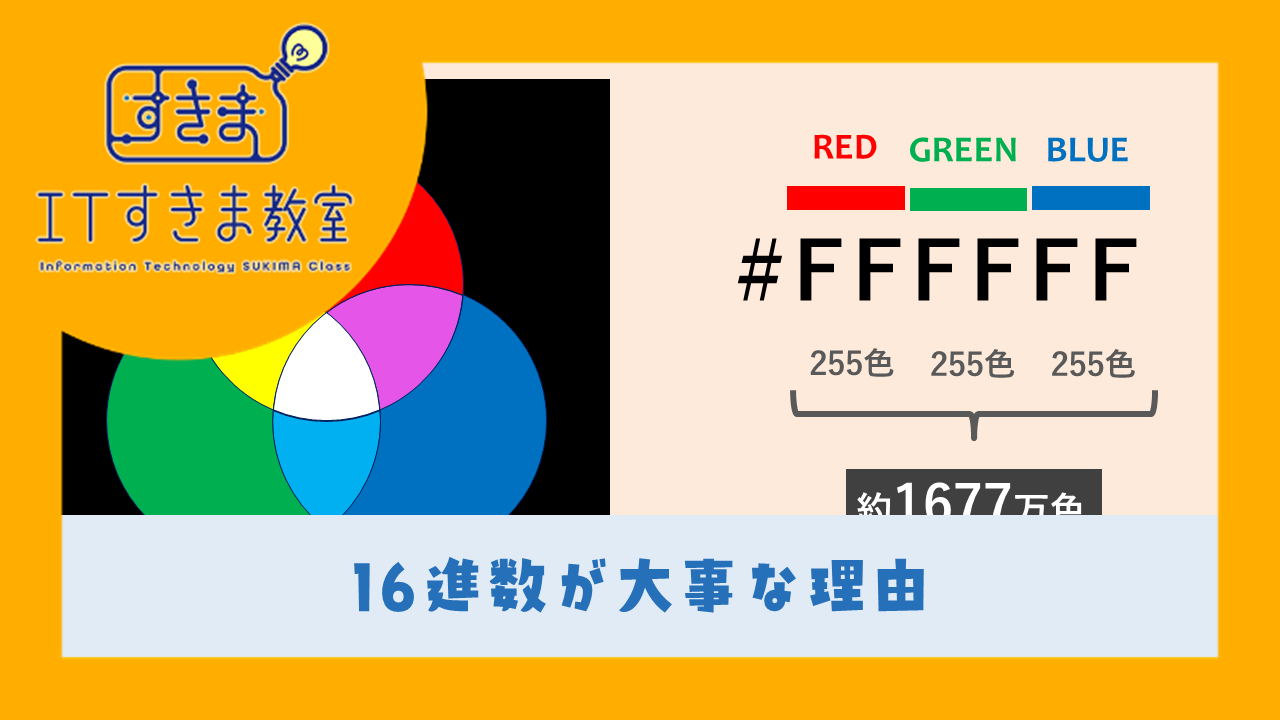
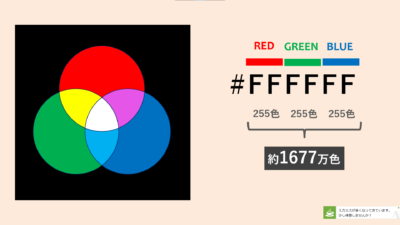
Webデザイン等の世界では、赤の光、緑の光、青の光をそれぞれ2桁の16進数で表し、
これを結合することで、全部で約1677万色の色を利用できます。

例えば、16進数のFFは10進数では255の値を示し、
これが光の三原色の各色の最大の強度となります。
このため、カラーコード「#FF0000」は赤の強度が最も大きい値となり、
緑と青の要素は0となって純粋な赤色を示します。
同様に、
となります。
全ての色の強度が最も強い「#FFFFFF」は白となり、
色が何もないときは「#000000」で黒を表現できます。
ちなみに、YouTubeのロゴの赤色をカラーピッカーで採ってみると
「#FC1128」であることが分かりました。
このようにモニターで映る色は16進数を利用したカラーコードで表現されています。
続いて、16進数と文字コードの関係についても見てみましょう。
「2進数とコンピューター」では、
と、学習しました。
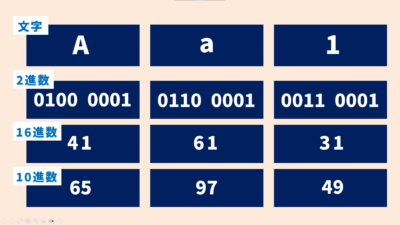
ここで改めて、ASCIIコードで示したときの
「大文字のA」「小文字のa」「数字の1」という文字について見てみましょう。

それぞれを2進数で示したとき、コンピューターにとっては理解しやすくても、
人間にとって、1と0ばかりでかなり読みづらい状態ですよね。
こうしたときに16進数を利用すると、人間にとっても扱いやすい状態となります。
これは、2進数の「0000」が16進数の「0」、2進数の「1111」が16進数の「F」となり、
2進数の4桁が16進数の1桁になって数同士の親和性が非常に高いためです。
大文字・小文字の「a」、数字の「1」は、いずれも右の4桁が「0001」であり、
16進数になったときも同様に1の位を「1」で表現できています。
これを10進数にしてしまうと、2進数の数値とは対応関係がなくなり、
2進数を中心に物事が考えづらくなります。

ITすきま教室では講師や講演のご依頼もお受けしております。
YouTubeチャンネル運営のほか、ナレーターや司会業としても活動してきた経験から、分かりやすく満足度の高い講義をご提供します!




解説が分かりやすいと沢山の方からご好評をいただいており、IT資格勉強コンテンツで日本トップの登録者数を集めています。すきま時間を使って勉強して資格合格や成績アップを目指しましょう!
YoutubeチャンネルはこちらX(旧Twitter)で関連用語を3時間に1度つぶやきます!
すきま時間の学習にお役立てください!