企画プロセスでは、「お出かけグルメ動画」アプリのビジネス要件を整理しました。
今回の要件定義プロセスでは、システムをつくるためには、どんなシステムをつくり、ユーザに使ってもらうのか、必要な機能を具現化し、明らかにする作業が発生します。
要件定義プロセスでは、企画プロセスで整理したビジネス要件を元に、システムの設計をおこないます。
ITパスポート試験で示される「顧客」には2つのケースがあるため、混乱しないよう問題を解き進めましょう!
1つめは、今回の「すきまマーケット社」のように、「顧客」つまり一般消費者に向けたサービス(システム)のケースです。そのため、開発は企業内に閉じてシステム設計し、リリース後に本番環境で顧客に利用されます。
もう一方は、社内システム等で、顧客が企業であるケースです。この場合は、顧客(企業)に直接ニーズを聞きながら、一緒にシステムをつくり、合意の上でリリースすることもあります。
要件定義は、業務要件とシステム要件の2つの側面から検討されます。
システムで実現すべき範囲を洗い出すため、ユーザが実際に利用するシーンや流れ(業務)、情報を決定します。

実際に操作される画面デザインも、ここで決定します。

・機能要件
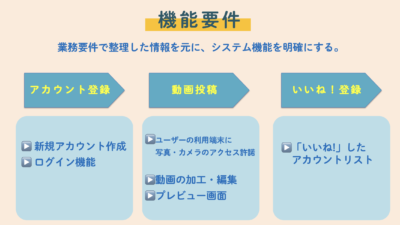
業務要件で整理した情報を元に、システムの機能を明確にする。

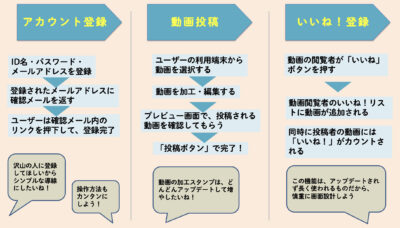
・アカウント登録:アカウントの新規作成/ログイン機能
・動画投稿:ユーザの利用端末に、写真アルバムのアクセス許諾をとる/動画の加工・編集機能/プレビュー画面
・いいね!登録:「いいね!」を押下したユーザアカウントのリスト作成
・非機能要件
機能面以外に、システムに求める要件を明確にする。
稼働率やシステム性能、セキュリティ、保守サービスなど、要件として必要な情報だが、ユーザには認知されづらい要件となる。

・アカウント作成時の個人情報は、盗聴など、悪意のある人物に盗まれることを防ぐために暗号化通信を行う。
・ユーザの環境(レスポンス)に応じて、動画の画質を60%まで落とす。
・ユーザがインターネット回線から切断されたときは、タイムアウトを表示させる。
・障害や故障などにより、ユーザがサービスを利用できない場合でも、12時間以内に復旧できる。
要件定義において、ユーザにどのようにシステム操作をしてもらうか、画面パーツを決めるのもこのプロセスです。業務要件で検討される「ユーザが実際に利用する画面デザイン」についても、学習しましょう。
| 画像 | 説明 |
| ラジオボタン
|
選択肢のうち、どれか1つを選択するときに利用する。 |
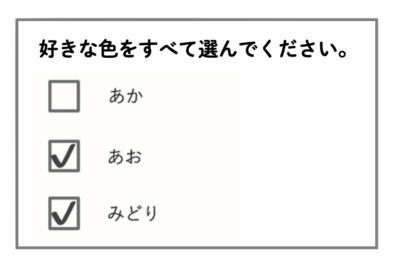
チェックボックス |
選択肢のうち、複数の項目を選択可能にするときに利用する。 |
| プルダウンメニュー
|
選択肢のうち、どれか1つを選択するときに利用する。ラジオ ボタンとの違いは、選択肢が多いとき、画面を選択肢で埋めな いため、Webサイト全体の視認性に優れている。 |
| ポップアップメニュー
|
画面から浮き出るように表示されるメニュー。ユーザが次の操 作を行う前に、確認をとる意味で入れることが多い。 (しつこい広告などでも使われます…!) |
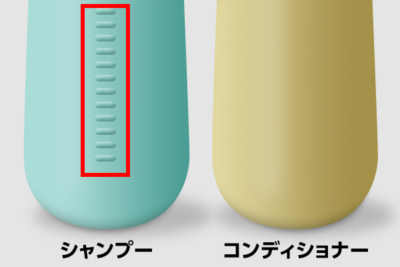
・ユニバーサルデザイン
ユニバーサルデザインとは、国籍や年齢、障がいの有無に関わらず、誰もが使いやすい設計のこと。
この設計思想は、障がい者であったロナルド・ メイス氏が、バリアフリー対応設備の「障がい者だけの特別扱い」に嫌気がさして、最初から多くの人にとって使いやすい設計をとる手法として発明されました。

・ピクトグラム
ピクトグラムは、文字を使わない情報伝達を目的とした、単純化されたイラスト(絵文字)のことを指します。
次の例のように、年齢や言語に関係なく情報が伝わりやすいデザインであることが特徴です。

今日も最後までブログを見てくださり、ありがとうございました!
次のITすきま教室でお会いしましょう👋

ITすきま教室では講師や講演のご依頼もお受けしております。
YouTubeチャンネル運営のほか、ナレーターや司会業としても活動してきた経験から、分かりやすく満足度の高い講義をご提供します!




解説が分かりやすいと沢山の方からご好評をいただいており、IT資格勉強コンテンツで日本トップの登録者数を集めています。すきま時間を使って勉強して資格合格や成績アップを目指しましょう!
YoutubeチャンネルはこちらX(旧Twitter)で関連用語を3時間に1度つぶやきます!
すきま時間の学習にお役立てください!